Remix of Success Kid Meme / Extra Credit Blog
About The Meme:
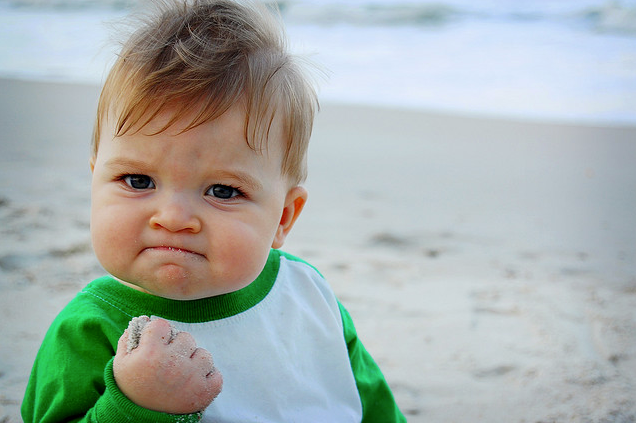
The Success Kid meme is a meme of a young 11 month old toddler with a sluggish / self-congratulatory facial expression. The meme has been depicted to either show frustration or success and is also known as the I Hate Sandcastles meme. According to Know Your Meme, the original image was turned into an advice animal style image in 2011 with captions describing a situation that went better than expected.

Before the image was turned into an advice animal meme, it was being used by MySpace users as either part of their page layout or even their avatar as early as January 2008. The “I Hate Sandcastles” name comes from a time around May 2008 when the image was posted on Pyzam with a second child photoshopped into the background with the caption, “I HATE SANDCASTLES.”
As I said earlier, the image was turned into an advice animal image in early 2011 with captions mostly relating to success and situations that turned out to be better than expected. According to Know Your Meme, as of February 2011, there are over 66,000 instances of Success Kid on Quicklime, nearly 300 on MemeGenerator, and over 3,000 results on the Advice Animals subreddit.
Success Kid eventually made his way over to the field of advertising! In February 2012, Virgin Media began using a mirrored image of Success Kid on their billboard campaign for New Rising Media, according to Know Your Meme.

In April of 2015, the mother of Success Kid had created a GoFundMe for her husband who needed a kidney transplant. Just 5 days after the fundraising page was created, The Daily Dot published a story which included a personal email from the mother of Success Kid. The article was eventually posted on the UpliftingNews subreddit. Days after, many news outlets and websites posted articles about the fundraising campaign and within a week, the page reached $88,000 with its original goal only being $75,000.


Remix and Personal Depiction:
When I first look at the image, my thoughts are “This kid is the boss man.” With the combination of his facial expressions and emotion paired with the grasping fist of sand, the toddler portrays the whole go getter type persona who has achieved his goal and almost comes off as a little cocky or boastful.
However, when I look at the image as an advice animal meme style with the success captions, I cannot help but have the same opinion that Know Your Meme iterated as “describing a situation that turned out better than expected.”
I do not think that the “Success” part of “Success Kid” is possible without the captions listed in the advice animal style meme. I personally never felt that vibe when looking at the original image, but more one similar to “I’m the boss, nobody can mess with me” type attitude.
Reflection:
Aside from everything, it’s still amazing that because the popularity of an image of an 11 month old baby blew up to what it is, that it was able heavily contribute to what could have been a life saving procedure for the boy’s father and its absolutely astonishing that a picture of an a child this young grasping sand with a smug on his face could go this viral thanks to what is known as a meme.
By: Derek Lowe